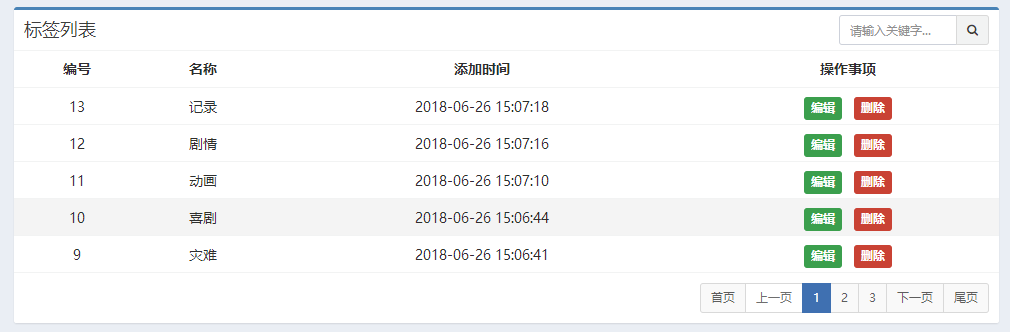
最终效果

网页上有几个按钮
- 首页
- 上一页
- 第1、2、3…页
- 下一页
- 尾页
配置
在 pom.xml 中加入 PageHelper 的依赖
1 | <dependency> |
在mybatis 的配置文件 mybatis-config.xml 中引入 PageHelper 插件
1 |
|
DAO层
只需要写 SELECT 语句即可,不用加上 LIMIT 限制,比如查询标签列表的 SQL 语句
1 |
|
Controller 层
1 | /** |
视图层
要实现效果是这样的

首先来撸一撸这几个按钮的逻辑
首页
只需要在 url 后面加上页码为 1 的参数即可,比如 url?pageNum=1
尾页
只需要在 url 后面加上页码为最后一页的参数即可,比如 url?pageNum=最后一页
上一页
首先判断是否有上一页。有上一页就加上上一页的参数,url?pageNum=上一页,没有上一页就把按钮设置为不可点击
下一页
和上一页的逻辑同理。判断是否有下一页,有就加上下一页的参数,url?pageNum=下一页,没有就把按钮设置为不可点击
1、2、3…
获取总页数,然后从第一页开始循环到最后一页。在循环的过程中,如果页码是当前页的话就高亮显示并且不可点击,否则按钮为正常状态
如果只有一页数据
如果只有一页数据,那么分页也就没有存在的必要。分页的视图就没有必要显示了
JSP代码
PageHelper 已经封装了是否有上一页、是否有下一页、总页数、当前页等分页的信息,所以可以直接拿来用。
如果用 JSP 来实现的话,如下
1 | <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> |
总结
- 理清楚分页的逻辑
- PageHelper 的使用